Justify Chinese Text Using CSS 網頁中文字左右對齊

Summary: Support for Chinese text alignment varies between different browsers. Using the following CSS rule can ensure cross-browser support to justify Chinese text with CSS.
text-align: justify;
text-justify: inter-ideograph; // this is an IE-only styleJustify Chinese Text with CSS – The Explanation
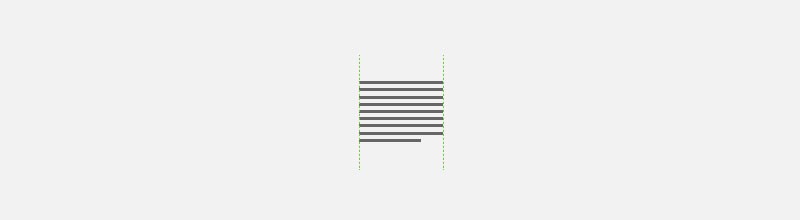
Without specifying the paragraph alignment, English has a default left alignment and this looks perfectly okay on the browser. However, for Chinese text, the same applies but as Chinese characters take up equal spaces, they will appear to have a justified alignment, except in one case when the browser tries automatically to avoid punctuation marks to appear at the beginning of the line (避頭點). This will is the convention for Chinese paragraphs, however the layout will look a bit awkward.
In order to force the browser to re-arrange the Chinese characters to fill up all the space of the line, we need to manually apply the following CSS rule to Chinese paragraphs:
text-align: justify;This works for all browsers except IE which seems to ignore the CSS rule. We need to add another CSS rule for text-justify to force IE to fully justify the Chinese text:
text-justify: inter-ideograph; With these 2 CSS rules, you can justify Chinese text for your HTML page and the paragraphs will look nicely cross-browser.




 Hi, my name is Edward Chung, PMP, PMI-ACP®, ITIL® Foundation. Like most of us, I am a working professional pursuing career advancements through Certifications. As I am having a full-time job and a family with 3 kids, I need to pursue professional certifications in the most effective way (i.e. with the least amount of time). I share my exam tips here in the hope of helping fellow Certification aspirants!
Hi, my name is Edward Chung, PMP, PMI-ACP®, ITIL® Foundation. Like most of us, I am a working professional pursuing career advancements through Certifications. As I am having a full-time job and a family with 3 kids, I need to pursue professional certifications in the most effective way (i.e. with the least amount of time). I share my exam tips here in the hope of helping fellow Certification aspirants!






Hello Edward,
You’re the first I’ve found who solved the problem for getting Chinese characters to align! I’m trying to solve the problem in my layout program (using QuarkXpress). Any suggestions?
I’m trying to design a book and I hope to find the solution to the alignment problem, and pick a nice font.
Sorry to trouble you. Any advice would be appreciated. With best holiday wishes, Mike
For the majority of the desktop publishing programmes, you will be able to justify Chinese just like English texts. However, there are some more rules that may be unique to Chinese texts. Sorry that I have not used QuarkXpress before I cannot outline how to achieve that. Thanks!
Its a good article – however text-alignment: justify; – doesn’t exist in css. It should be:
text-align:justify;
Extremely grateful for pointing out the typo which has been amended.