How to integrate UX design into an Agile Development Environment
Summary: In the book Lean UX, the authors Jeff Gothelf and Josh Seiden try to integrate UX design into Agile/Scrum methodology in such a way the whole team can work together to drive the best user experience through iterative propositions/experiments/results analysis cycles.
Article Highlights
Why Lean UX?
Most software development teams have embraced the short release cycles enabled by agile/scrum software development methodology. Yet visual and interaction designers find it hard to fit into the agile development cycles, let alone user experience specialists.
The Lean UX is an attempt to combine the best of Agile, Lean, UX and design.
Three foundations of Lean UX
- Design Thinking: thinks like a designer, drive the business direction by observing what people want and need, like or dislike and refine accordingly
- Agile Software Development: Lean UX applies the four core principles of Agile development
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
- Lean Startup Methods: build the Minimum Viable Products (MVPs) for rapid learning of market response
Core Principles
The 15 Lean UX Principles introduced in the book are digested into the following 5 core principles for more clarity. The last principle is specifically for designers.
- Build a Small, Colocated, Cross-functional Teams: build a team of <10 members, everyone is engaged in every step for team efficiency, team work is highly valued, lessons learned in a collective manner with the team as a whole, the deeper into the process, the better the team at guessing what the market actually needs
- User-Centered Design Process: get feedback from real users as a way of learning, ideas and designs are tested against real users for new discovery and refinement, ideas can be proved first before scaling
- Lightweight and Fast Actions: the team should try to use the shortest duration to build products (MVP) for testing, the more the testing, the faster to find the right direction
- Performance is Assessed by
OutputOutcomes: teams are assigned problems instead of output specifications, they are given the free hand to try different solutions for maximum impact, outcomes are business goals (like increased conversion rate), the team must be safe to fail which can breed a culture of experimentation - Designers should Work in Small Steps: resources are scarce, designers should laser focus on the most important tasks by creating designs that are crucial for the current MVPs and avoid presenting a large-batch polished design upfront, designers should also use sketches and wireframe to discuss their ideas early in the design process before building the design
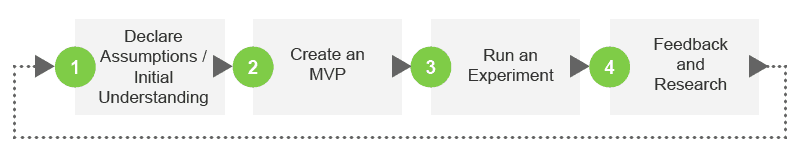
The Process
Lean UX is a discovery process. User feedback is collected, analyzed and utilized continually throughout the whole design/development process. The following steps describes a typical cycle of formulating assumptions, building, testing and learning.
Step 0: Preparation
- Build a measurement system (e.g. digital analytics) into the current service/product to collect data for benchmarking
- Define and prioritize the personas for the service/product, personas represents the typical users (maybe up to 10 personas with 1-2 primary personas), personas must be derived from actual user profiles but given fictitious details (name, age, photo, occupation, needs and problems with the service/product)
- Create and maintain a Style Guide which contains the most updated design components and patterns ever used (e.g. buttons, graphs, navigations, forms), usually with sample code and style (e.g CodePen is a good choice for storing style guides for web applications). Updates should be communicated to all users. A very first example is the Industrial Internet Design System (IIDS) used by GE.
Step 1A: Declare Assumptions
Lean UX is concerned about testing and learning. We have to test the validity of hypotheses and make adjustments accordingly.
Who: All team members
What: Create and prioritize the problem statements (goals, a current problem and an explicit request) and test with hypotheses statements.
An example of problem statement:
[Our service/product] was designed to achieve [goals]. We have observed that the service/product isn’t meeting [these goals], which is causing [this adverse effect] to our business. How might we improve [service/product] so that our customers are more successful based on [these measurable criteria]?
An example of hypotheses statement:
We believe [doing this] for [these personas] will achieve [this outcome].
We will know we’re [right/wrong] with [qualitative feedback/quantitative feedback/KPI changes].
Step 1B: Initial Understanding
Mutual understanding between all members, in particular designers and developers, is crucial.
Who: All team members
What: The designer leads a meeting with all team members to discuss and come to agreement with some initial ideas to the problem. The meeting can be in the form of stand-up meeting or design studios (everyone brainstorm, discuss and choose the initial solution by consensus) by using low fidelity sketches on whiteboard or paper.
Step 2: Create an MVP
MVP stands for Minimum Viable Products. They are not the finished marketable products but rather complete products ready for testing.
Who: Designers and/or developers
What: Decide what to learn and how to learn the quickest. Define the signals/metrics in advance. Since we are mostly concerned about testing and learning in this stage, the MVPs can range from low-fidelity prototypes, high-fidelity mockups to fully functional demos as long as they serve the purpose. If you are just testing for the market demands for a certain product, using google adwords and a ‘button to nowhere’ can test whether actual users are interested in it.
Step 3: Run an Experiment
It’s show time.
Who: Designated Testers and/or The Team
What: Ask people come to your place to test out the new features or bring the product/service to places with your defined personas. If your product is targeted at developers, go to developer conference and ask for feedback on the spot.
Step 4: Feedback and Research
While the primary feedback is collected from field testing of the MVPs, more feedback can be found in on-site search data, third party review sites, customer service calls, enquiry emails, and from the social media networks.
Who: The Team
What: To make sense of the feedback by i) looking for patterns, ii) finding an explanation for outliers, iii) double verify the patterns with other sources. Knowledge gained in this step is to be fed into Step 1 for another cycle of learning and discovery.
Building Lean UX into Agile/Scrum
Typically, Scrum employs a 2 week sprints model. Several related sprints may be grouped into a theme.
Declare Assumptions (Step 1A) and Initial Understanding (Step 1B) can be fitted into the beginning of each sprint (maybe longer at the beginning of a theme), just before the iteration planning meeting (IPM). IPM is used to plan and agree on what to do for the sprint that follows. Create the MVP (Step 2) is the meat of each iteration.

Run an experiment (Step 3) and Feedback and Research (Step 4) can be added to each sprint with a “3-12-1” cycle (3 users, by 12 noon, 1 a week):

Conclusion
In an era where UX rules, Lean UX offers the best integration of UX into Agile Development Methodology. UX designers are no longer considered as outsiders or hindrance to the development team, everyone in the team is engaged in every step of the development.
You can take a preview the book “Lean UX” here.






 Hi, my name is Edward Chung, PMP, PMI-ACP®, ITIL® Foundation. Like most of us, I am a working professional pursuing career advancements through Certifications. As I am having a full-time job and a family with 3 kids, I need to pursue professional certifications in the most effective way (i.e. with the least amount of time). I share my exam tips here in the hope of helping fellow Certification aspirants!
Hi, my name is Edward Chung, PMP, PMI-ACP®, ITIL® Foundation. Like most of us, I am a working professional pursuing career advancements through Certifications. As I am having a full-time job and a family with 3 kids, I need to pursue professional certifications in the most effective way (i.e. with the least amount of time). I share my exam tips here in the hope of helping fellow Certification aspirants!






Excellent information regarding the UX design into Agile/Scrum methodology.